| 使用vite构建一个自己的vue3.0的UI组件库,并发布到npm | 您所在的位置:网站首页 › vite 按需加载 › 使用vite构建一个自己的vue3.0的UI组件库,并发布到npm |
使用vite构建一个自己的vue3.0的UI组件库,并发布到npm
|
自定义UI组件库
为何重复造轮子(制造垃圾)的理由万恶之源使用vite使用npm工具 运行以下命令。编写DIY组件Button自己写第一个组件库之Button使用rollup打包库安装 使用rolluppackage.jsrollup.config.js
发布包到npm注册npm账号使用npm 发布
如何使用在项目中导入在app.vue 中使用,测试样式生效,组件引用成功。
为何重复造轮子(制造垃圾)的理由
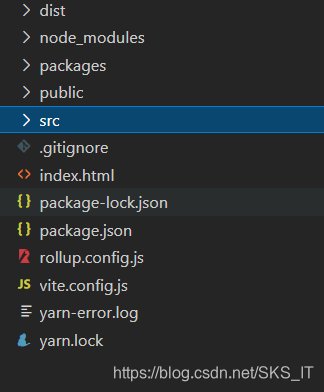
想学习vite 和仅仅觉得这样做有趣,尝试一些新技术。 万恶之源由于看到别人写了一个框架,心生嫉妒,想约小伙伴搞一搞。 vite是尤雨溪大大新写的工具,代替webpack,具体优点就不一一赘叙了,反正就是快。 使用npm工具 运行以下命令。我在npm install 的时候出错了,换了yarn工具下载了,如果出现一样的问题可以参照我的解决方式。 npm install -g create-vite-app create-vite-app 01-vue3-vite cd 01-vue3-vite npm install npm run dev在根目录下新建packages文件夹放自己写的组件。目录结构如下。
在目录packages文件下创建文件夹button 在文件夹button文件夹下创建src文件夹,文件index.js,图中其他文件先不用管。 在src文件夹下,创建button.vue 组件,也可以脱离模板,使用ts和tsx写组件。为了方便直接使用vue了。 button.vue 代码如下 export default { name: 'wh-button', props: { type: { type: String, default: 'default', } }button.vue 组件中 name 是必须要的,和正常项目中自己写的组件一样。 props 里是放父组件传进来的值的,可以根据这个值,自己写样式,让组件变化起来。 index.js 代码 index.js 为button组件的入口。先导入button 组件,并使用Vue.component函数将组件在vue 中暴露出来。 import Button from "./src/button.vue"; Button.install = function(Vue) { Vue.component(Button.name, Button); }; export default Button; 使用rollup打包库这里只是简单使用,有不懂的百度,看文档,很多教程很详细。 安装 使用rollupnpm命令安装下面3个包 "rollup-plugin-postcss": "^4.0.0", "rollup-plugin-terser": "^7.0.2", "rollup-plugin-vue": "^6.0.0",rollup-plugin-postcss 处理css文件,将css文件放在js中。 rollup-plugin-terser 压缩发布的js代码 rollup-plugin-vue 以上两个是小工具可以选择安装,这个才是主要的。 具体rollup发布 用法还是百度吧,他有很多工具,这里只是简单的使用一下。 安装完毕 package.js由于我是单个组件发布,所以在button组件下,创建package.js 正常全局发布应该在根目录下。 代码如下 { "name": "wuhen-ui", "version": "0.3.3", "description": "the wuhen-ui is yyds", "private": false, "main": "lib/index.js", "module": "es/index.js", "license": "MIT", "author": "sks", "scripts": { "build": "rollup -c" }, "files": [ "lib", "README.md" ] }name 组件发布的名称,由于我是要发布到npm,所以name 是不能重复的。 如果重复会发布失败。 version 版本号。这个版本号每次发布都要更改不更改也会发布失败。不能和前一次发布同一个版本号。 description 项目的描述 private 设置成false ,必须设置公开的,不然也会出问题。 main 组件的入口,我发布到lib文件夹下,所以改成这样,如果你发布到dist 就把lib替换掉。 author 作者 build 打包命令, 使用rollup 才能使用 files 发布所指定的两个文件。 rollup.config.js // /packages/button/rollup.config.js import vue from "rollup-plugin-vue"; import { terser } from "rollup-plugin-terser"; import postcss from "rollup-plugin-postcss"; module.exports = [ { // 入口 input: "index.js", // 出口 output: [ { file: "lib/index.js", // 配置打包模块化的方式 es:ESM cjs:CommonJS format: "es", }, ], // 插件 plugins: [ vue({ // 把单文件组件中的样式,插入到html中的style标签 css: true, // 把组件转换成 render 函数 compileTemplate: true, }), // 代码压缩 terser(), postcss(), ], }, ];由于是单组件发布,所以放在button目录下,全局发布的话,两个配置文件放在根目录下。 全部配置完毕后,cd到button目录下 使用npm run build 命令 cd packages/button npm run build这个时候打开button文件夹下应该生成了lib文件夹,查看是否有index.js代码 众所周知,你需要一个npm账号 方法一:到官网注册 方法二:使用 npm命令注册: npm adduser 依次填写name password,e-mail 即可 使用npm 发布如果你npm换成了淘宝的镜像的话,需要换成官方的源才能登录发布 npm config set registry http://registry.npmjs.org登录 npm login依次输入用户名,密码,邮箱 回车 没有报错就说明登陆成功 发布 cd到要发布的目录下,全局的话根目录,我是单组件,cd到button目录下 执行 npm publish换回淘宝源 npm config set registry https://registry.npm.taobao.org 如何使用 在项目中导入 npm install 名称 --save在项目入口文件main.js 中导入 import { createApp } from "vue"; import App from "./App.vue"; import router from "./router"; import store from "./store"; import wuhen from "wuhen-ui"; //你的组件 const app = createApp(App); app.use(router); app.use(store); app.use(wuhen); //你的组件 app.mount("#app"); 在app.vue 中使用,测试 12312 export default { name: 'App', } 样式生效,组件引用成功。
|
【本文地址】

 这气谁受得了,不搞个UI(垃圾)出来,真以为俺不行了。
这气谁受得了,不搞个UI(垃圾)出来,真以为俺不行了。  OK,交代完wuhen-ui 的前因后果,我们切回正题。
OK,交代完wuhen-ui 的前因后果,我们切回正题。
 组件和平时项目中的自定义组件一样的写法,只是多了自定义的属性。可以先随便放点东西调试起来。以后再完善。
组件和平时项目中的自定义组件一样的写法,只是多了自定义的属性。可以先随便放点东西调试起来。以后再完善。 css文件也在index.js里。
css文件也在index.js里。